Top famous professional concept artists
Содержание:
- Как презентовать дизайн-концепцию
- Поиск новых идей
- Оплата труда
- Компании, где можно работать концептом-художником
- Карьера
- Профессиональные знания и навыки
- Известные люди профессии
- Продумываем интерфейс
- Предыстория и задачи проекта
- Этапы разработки дизайн-концепции сайта
- Создаем концепт
- Чему этот проект нас научил
- Источники идей вокруг
- Обучение на Концепт-художника
- Методы развития креативности
- Приоритетные качества
- Epic fail
Как презентовать дизайн-концепцию
После того, как вы завершили работу, нужно показать ее клиенту. Для встречи подготовьте презентацию, в которой уделите достаточно внимания не только самой концепции, но и аргументам в ее защиту.
Когда будете рассказывать о своих идеях, не скупитесь на пояснения — расскажите, почему вы выбрали именно такие цвета, типографику и элементы оформления. Поняв, что к чему, заказчик с большей вероятностью утвердит концепцию.
Чтобы сильнее впечатлить клиента, заранее подумайте о том, какую анимацию стоит сделать на сайте, а еще лучше — найдите примеры и покажите клиенту.
Если вам предстоит защищать концепцию на встрече с несколькими руководителями, позаботьтесь о поддержке и попросите менеджера и арт-директора присутствовать. И создайте общее рабочее пространство для всей команды — сделайте концепцию в InVision или Figma, эти сервисы позволяют одновременно работать с документом нескольким участникам.
Поиск новых идей
Стало понятно – дизайнер и клиент мыслят не на одной волне. Мы провели встречу на которую клиент приехал с пакетом пультов, чтобы передать “дух своего бизнеса”.

Перед дизайнером был челендж – сделать дизайн такого уровня, чтоб он был как дизайн Armani в мире пультов. Вдохновляет.
Он начал делать концепты, попробовал так:

Потом так:

Клиенту нравилось, но это был не тот результат, который он ожидал.
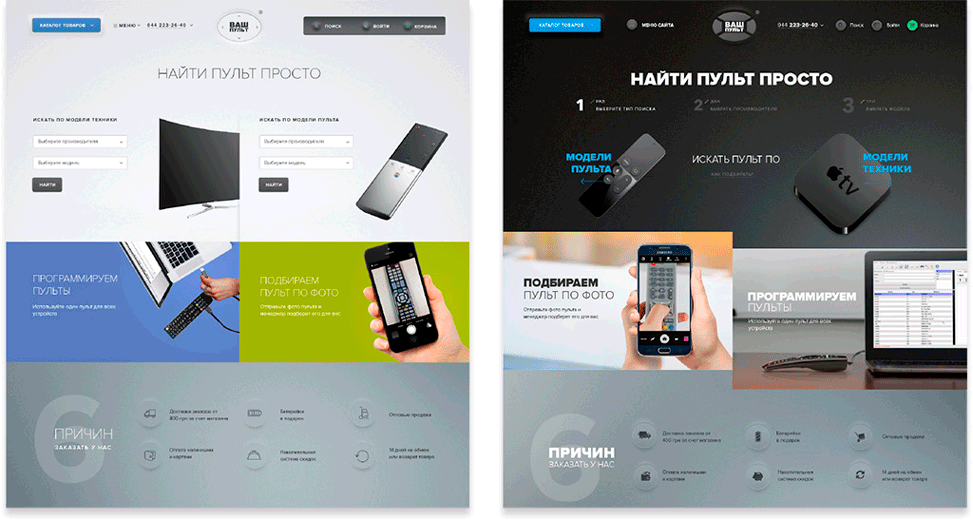
Так появилась новая концепция дизайна – сайт должен с первого взгляда вызывать ассоциацию с пультом. Фон сайта должен быть “пластикового” черно-серого цвета с шероховатой текстурой, напоминающей материал пульта. А иконки сайта должны быть как кнопки пульта и казаться резиновыми.
В результате появились такие концепты:

Вот такой был ответ клиента. Это победа!
Оплата труда
Компании, где можно работать концептом-художником
Зарплата мастера по этому направлению варьируется в пределах региона проживания. Конечно, в мегаполисах она будет весьма высокая, в отличие от глубинки. Так, если взять для примера Россию, то в Ленинградской области можно найти вакансии с гарантией оплаты до 120-130 000 рублей. При этом в регионах шкала не поднимается выше 45 000 рублей. Рейтинг вакансии постоянно растет, имея тенденцию к повышению требований, наличию опыта и обещаниями соответствующей оплаты.
Карьера
Ошибочно мнение, что данная профессия не имеет потенциала к развитию. Частично, конечно, подобное направление предполагает только зарисовки или финальный этап создания проекта и, однозначно – работу в команде. Но есть примеры на мировой арене талантливейших маэстро, чьи продукты вдохновили сотни тысяч и поражали воображения миллионов.
Безусловно, наш регион еще только начинает свой путь в этом направлении и сегодня у многих есть шансы достичь совершенства и прославить свое имя.
Профессиональные знания и навыки
Для работы специалисты часто используют традиционные инструменты, как краски, бумагу, карандаши, так и инновационные программы по типу Corel, Illustrator, Photoshop. Используемые техники – фотореалистичная, традиционная и другие
Чтобы в принципе обратить на себя внимание обязательно надо иметь качественное портфолио, иначе не пойдет речи ни о каком развитии. Поскольку направление еще только развивается, появляются первые ростки на нашем сегменте рынка этого вектора в обучении и профильной специализации, часто можно привлечь потенциального работодателя именно хорошими примерами работы, чем наличием образования
Известные люди профессии
Среди известнейших представителей этого направления, можно выделить Сиднея Мида (фильмы «Чужие», «Бегущий по лезвию бритвы»), Ральфа Маккуорри (сага «Звездные войны»), Кристофера Винсента Метцена и Семуайза Дидье (работали над StarCraft, Warcraft), Кристиана Лоренца Шерера («5 Элемент», «Матрица», «Титаник»). Такие примеры дают стимул расти и развивать свой талант, добиваясь лучшего там, где другие всего лишь первые.
Продумываем интерфейс
- Инструмент подбора пульта по модели техники или коду на пульте
- Поиск по фото пульта
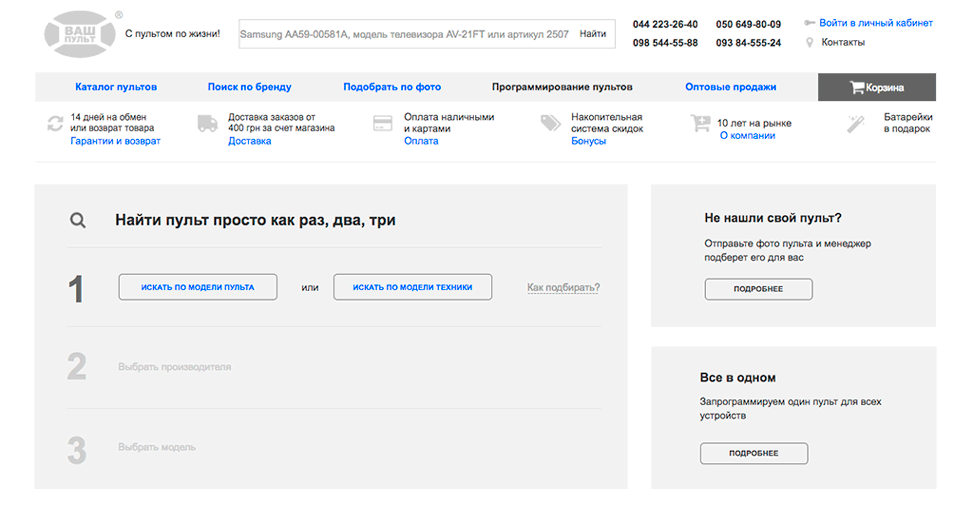
Вынесли эти функции на первый экран главной страницы прототипа, чтобы все инструменты были на виду.
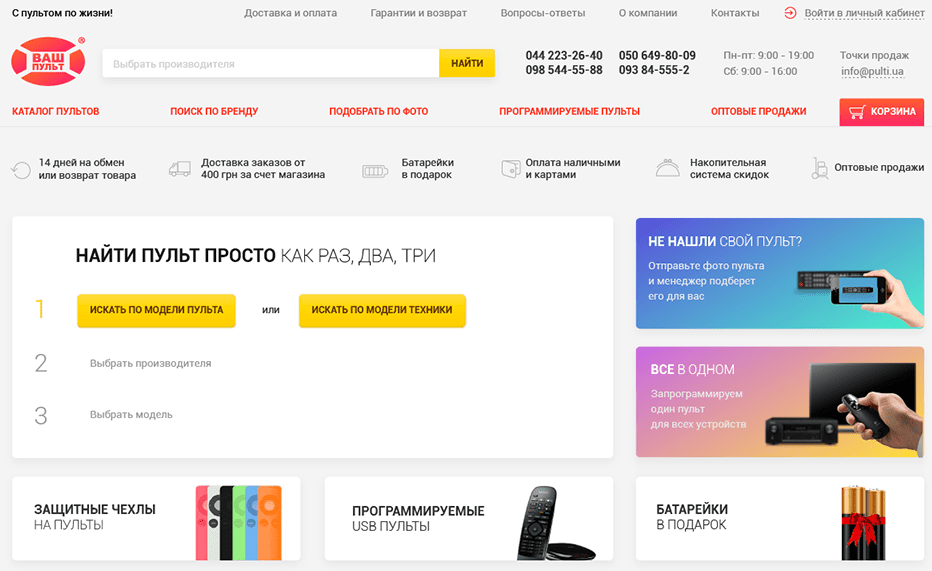
 Скриншот прототипа главной страницы
Скриншот прототипа главной страницы
Для оптовых покупателей спроектировали личный кабинет, в котором они сохраняют адреса доставок и просматривают история заказов. Кроме того, изменили корзину и оформление заказа, чтобы было удобно работать с большим списком заказа.
Чтобы отследить эффективность дизайна решений, мы выписали все бизнес-метрики на которые влияет редизайн. Промоделировали как мы можем улучшить каждую их них с помощью сайта. Точные расчеты будем делать по истечению 3-х месяцев, когда соберется статистика.
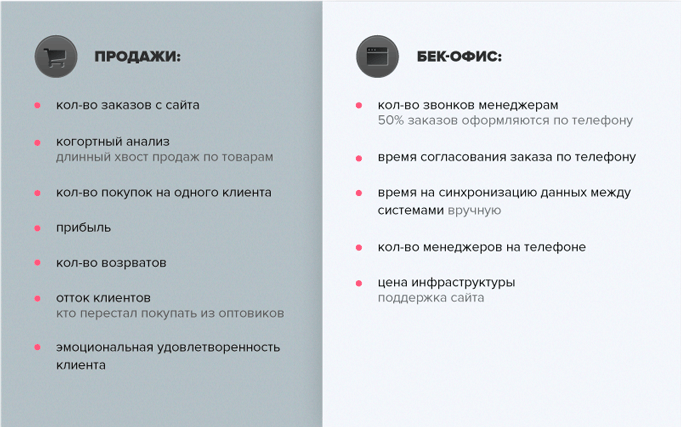
Метрики редизайна:

Прототип был принят клиентом без возражений, и мы приступили к дизайну сайта.
Но обо всем по порядку.
Предыстория и задачи проекта
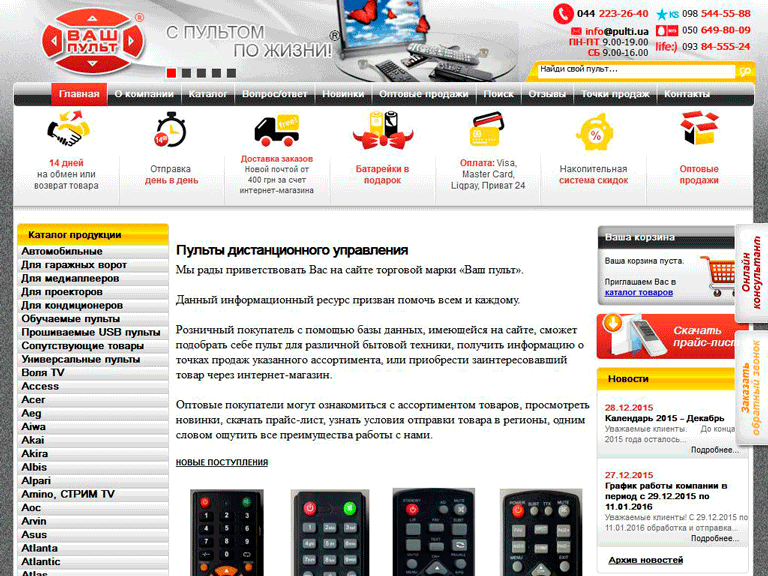
Вид сайта до редизайна:

“Ваш пульт” обратились в Evergreen, когда задачи бизнеса превзошли возможности старого сайта – платформа устарела, поддерживать работоспособность становилось все труднее, дизайн не соответствовал духу времени.
Нашей задачей было создать удобный для бизнеса и клиентов сайт. Новый проект должен был автоматизировать бизнес-процесс продажи, объединить оптовую и розничную торговлю в один интернет магазин, и интегрировать две внутренние системы учета с новым сайтом.
Изначально мы планировали создать простой, современный и понятный пользователю дизайн. Но процесс создания превратился в целую поучительную историю, о который хотим вам рассказать.
Этапы разработки дизайн-концепции сайта
Работа над концепцией делится на четыре стадии: предварительный анализ, разработка, получение фидбека и доработка идеи
У каждого есть свои особенности, которые важно учитывать
Создание брифа
Бриф нужен, чтобы понять, что от вас ждет заказчик и какой визуальный стиль лучше всего подойдет для бизнеса клиента. Работа над концепцией начинается с разговора с клиентом и заполнения брифа на создание сайта. Пример качественного брифа можно посмотреть на сайте CreativePeople.
На встрече обязательно уточните, есть ли у клиента брендбук (утвержденный набор стилей и графических элементов, которые используются во всех материалах клиента). Если да, то вам нужно будет учитывать его при создании цветовой схемы сайта, типографики, иконок и других элементов оформления.
Изучение целевой аудитории
Очень важно выяснить целевую аудиторию сайта: спросите об этом заказчика. Если клиент не может предоставить вам информацию, потратьте немного времени на изучение конкурентов
Так вы лучше сможете понять, какую концепцию нужно создать, какие элементы обязательно добавить и какую стилистику выбрать.
Подготовка мудборда
Как только вы разобрались с брифом и поняли, что хочет получить клиент, нужно подготовить мудборд — подборку референсов, изображений, графических элементов и шрифтов, которые могут быть использованы при работе над дизайном. Мудборды помогают согласовать концепцию сайта с заказчиком и объяснить ему, как будет выглядеть сайт. Для создания мудборда лучше всего подходит Pinterest. Советуем поискать не только сайты на такую же тематику, что у вашего клиента, но и затронуть смежные сферы.

На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсов
После подготовки мудборда встретьтесь с заказчиком и обсудите идеи. Это поможет понять, в том ли направлении вы двигаетесь, и продемонстрирует клиенту вашу заинтересованность в проекте.
Разработка дизайн-концепции сайта
Проведя пару часов за поиском примеров, дизайнер уже представляет себе, как должен выглядеть сайт. Если у вас уже есть утвержденный прототип, то лучше всего применить свои наработки к нему, чтобы сразу показать клиенту, что он получит.

Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работы
Если прототипа нет, нужно потратить немного времени, чтобы продумать структуру главной страницы. Все детали вы сможете проработать, когда клиент утвердит концепцию.


Создаем концепт
Мы в компании придерживаемся мнения, что нужно готовить и показывать клиенту 1 хорошо проработанный концепт дизайна. Но при этом иметь в запасе 2-3 неплохих варианта, если с первого раза “не попали”. Правда бывают случаи когда что-то идет не так…
Итак, приступаем к концепту. Первым делом дизайнер собрал несколько референсов и менеджер отправил их клиенту. Из них клиент выбрал те, которые вызывают эмоциональный отклик.
Основная аудитория сайта – люди далекие от компьютерной графики и креативных решений. Поэтому мы принялись создавать консервативные и простые концепты. Наш дизайнер нарисовал шесть концептов, два из которых мы показали клиенту. Он сделал выбор, и утвердил один из них.
 Скриншот утвержденного концепта дизайна
Скриншот утвержденного концепта дизайна
Чему этот проект нас научил
Общайтесь с клиентом. Обсуждение договоров, разработки проекта, технических деталей – все это можно передавать менеджеру, но дизайн и эмоции – никогда. Невозможно через письма или скайп на тонком уровне понять какой дизайн нравится клиенту.
Не показывайте референсы. Клиенту трудно смотря на референс представить свой сайт. Это сработает только если вы собираетесь полностью скопировать стиль. Мы внедрили практику делать быстрые наброски 2-3 стилей первого экрана главной страницы. Это занимает 5-7 часов и позволяет клиенту увидеть как будет выглядеть его сайт.
Собирайте критерии. Перед стартом дизайна мы проводим установочную встречу, на которой еще глубже собираем критерии и показываем наброски дизайна. Такая встреча позволяет с высокой вероятностью правильно настроиться на волну клиента и сделать 1 классный концепт.
Делайте нешаблонный дизайн. Не бойтесь делать не трендовый дизайн, который вдохновляет клиента. Стиль скевоморфизм, в котором сделан дизайн, не является трендом и ушел вместе с iOS 6. Но зато как нравится клиенту! Он до сих пор им восхищается и отстаивает его перед всеми партнерами.
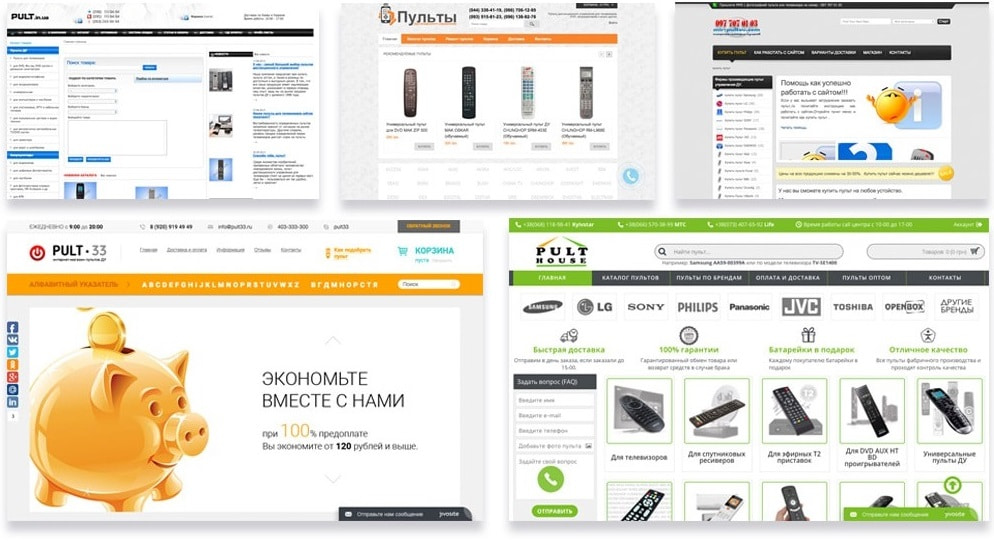
“А если у вас остался вопрос “в чем революционность дизайна этого сайта?” – вот скриншоты 5 сайтов конкурентов в этой нише, чтобы вы увидели состояние дел.” – Станислав Скрипников, BDM

Источники идей вокруг
Дизайнеры часто «крадут как художники»: вдохновляются чужим творчеством и переосмысливают его, делают отсылки к культурным явлениям, значимым событиям, актуальной социальной повестке.
Сравнения и метафоры
Сравнение — одно из самых эффектных выразительных средств, и не только в дизайне
Сравнения задают контекст, привлекают внимание, хорошо запоминаются, помогают увидеть неожиданные взаимосвязи и расширить понимание предмета. Метафоры — скрытые сравнения, когда одно понятие наделяют свойствами другого
Вот несколько способов создать сильный визуальный образ с помощью сравнения:
1. Изобразить объекты рядом. Этот способ самый очевидный. Например, так работает сравнение в лаконичной рекламе Durex:
Изображение: @durexzambia / Instagram
2. Заменить один объект другим. В этой рекламе река — это пар, исходящий от кофе:
Изображение: Lavazza / Armando Testa
3. Соединить объекты — с помощью фотомонтажа или рисованных иллюстраций:
Изображение: Aiad Roastery / Elevate Agency Palestine
4. Придать одному объекту свойства другого. Это может выражаться в движении, цвете, форме или текстуре. Например, в студии Jones Knowles Ritchie так стилизовали логотип Burger King для рекламной кампании в поддержку экологии. Бренд отказался от пластиковых игрушек в детских наборах и организовал акцию по переплавке ненужных изделий. Фирменному знаку придали вид плавящегося пластика:
Изображение: Burger King / Jones Knowles Ritchie
Визуальные метафоры могут быть конвенциональными (то есть знакомыми и привычными) и неконвенциональными — незнакомыми. С первыми мы имеем дело каждый день — это иконки на нашем рабочем столе и веб-ресурсах. Личный кабинет обозначается как дом, а хранилище для файлов — как папка, такие обозначения ускоряют работу с интерфейсом
Но в рекламе и логотипах метафоры обычно неконвенциональные, ведь их задача — привлечь и удержать внимание:
Изображение: IKEA / Mother
В лингвистике отдельно выделяют метафорические сравнения с живыми объектами — олицетворения. В дизайне такой приём делает продукт или бренд более «человечным», дружелюбным, близким аудитории.
Изображение: «Кондитермаг» / Студия Артемия Лебедева
Изображение: M& M’s / Cream Electric Art
Отсылки к искусству
Искусство часто становится источником дизайнерских идей: во многих рекламных креативах используют фрагменты известных картин или скульптур.
Изображение: Keloptic / Young & Rubicam
В картинах можно найти сюжеты на все случаи жизни. Их можно сопоставлять с фотоизображениями, обыгрывать художественные приёмы живописцев или просто сэкономить на съёмке — заменив фотографию картиной. Для заимствования изображений в высоком разрешении даже есть бесплатный фотосток Artvee.
Впрочем, вдохновляться искусством можно, не заимствуя живописные полотна, а делая стилизацию под них. Вот пример рекламы от студии DDB: в её основе иллюстрация, имитирующая стиль ар-деко:
Изображение: KitchenAid / DDB
Чтобы сделать узнаваемую отсылку к искусству, не обязательно рисовать. Подтверждение тому — этот фотомонтаж в духе Пикассо от Mazda — машина превратилась в арт-объект:
Обучение на Концепт-художника
Чтобы получить базовую или профессиональную основу в обучении, будущий концепт-художник должен иметь представление о том, чему и как именно научат в том или ином учебном заведении. Сегодня есть шанс преуспеть в направлении и обучении только в специальных школах. Во многих вузах есть профильное обучение дизайну, графическому дизайну при помощи специальных программ и прочих инструментов. Такие навыки помогут в освоении нужного ремесла, но не дают точного представления о нем. Пока что можно, имея определенную базу, обратиться в следующие студии и ВУЗы:
- Школа Дизайна и Компьютерной Графики (при РГУ им А.Г.Косыгина). Курс: создание и разработка компьютерных игр. Концепт-художник. Обучение займет 9 месяцев, его стоимость – 16 000 рублей в месяц.
- Games Academy в Киеве, обучение проходит по вечерам 2 раза в неделю. Стоимость – 4 500 грн в месяц. Академия предлагает несколько профильных направлений, в том числе Концепт-арт и и Гейм-дизайн.
- Дистанционные курсы Центра компьютерной графики. Стоимость занятий 19 000 рублей, предполагается 9 лекций при участии профессиональных инструкторов.
- Студия ArtCraft в Киеве. Длительность – 2 месяца. Цена – 8 500 гривен.
- Центр дизайна Artplay. Школа Scrream School, Москва. Стоимость – от 300-320 000 рублей в год.
Методы развития креативности
Из всего многообразия идей нужно как-то выбирать подходящие. На помощь придут методики развития креативности. Их существует бесконечное множество — возможно, у вас даже есть собственные. А если ещё нет, предлагаем познакомиться с несколькими популярными способами: с их помощью можно искать идеи для проектов.
Мозговой штурм
Это один из самых распространённых способов генерации идей в команде. Мозговой штурм представляет собой совместное обсуждение проекта с целью выдать как можно больше новых идей на заданную тему: включая нерелевантные и даже абсурдные. После этого этапа идеи оценивают и выбирают лучшие.
Для оценки идей может использоваться NUF-тест. В него входит три критерия: новизна, полезность и жизнеспособность. Идеи заносят в таблицу и оценивают по каждому критерию по десятибалльной шкале. Варианты, которые наберут больше всего голосов, можно рассматривать для дальнейшей работы.
Фрирайтинг
Метод свободного письма (фрирайтинг) — это письмо с ограничением по времени, без раздумий и редактуры. За 10–15 минут нужно изложить на бумаге свой поток сознания. Техника была известна ещё в восьмидесятые годы прошлого века, а в России стала популярна после выхода книги Марка Леви «Гений внутри». Цель метода — избавиться от самоограничений и перфекционизма, чтобы найти нешаблонное решение.
Писать что-то без отправной точки может оказаться очень непросто. Поэтому существует много способов фрирайтинга, которые конкретизируют задачу. Марк Леви приводит 15 таких способов. Например, предлагает написать о нерешённой проблеме, письменно объяснить профессиональные термины в своей сфере или сочинить беседу с несуществующим оппонентом. Во время свободного письменного рассуждения в голову может прийти интересный сюжет, аналогия или концепция, которая пригодится в работе.
Ментальные карты
Ментальные карты (они же интеллектуальные карты) — это способ визуализации процесса мышления. Впервые метод появился в шестидесятых годах прошлого века. Основа ментальных карт — построение логических связей.
В центре размещается главная задача, вопрос или ключевое слово. Затем добавляют ветви — основные идеи или категории, связанные с центральным объектом. Наконец, от каждой из ветвей выводят дочерние ветви с ассоциациями или подкатегориями.
Изображение: AYOA
Ментальные карты — универсальный инструмент, пригодный для любой мыслительной деятельности. В частности, с их помощью можно подобрать к ключевому слову ассоциации первого и второго порядка, систематизировать ответы на возникший вопрос или выявить важные этапы работы.
Метод Уолта Диснея
Этот способ использовал известный мультипликатор, а психолог Роберт Дилтс доработал его и популяризировал. Метод Диснея ещё называют методом трёх стульев. Он действует как подобие ролевой игры: нужно представить себя сначала мечтателем, потом реалистом, а затем критиком.
Для каждой роли желательно выделить рабочее пространство: поставить три стула в разных углах комнаты. Сидя на стуле мечтателя, следует мыслить позитивно и рассматривать любые, самые абсурдные идеи. Затем нужно пересесть на стул реалиста, проверить все идеи на жизнеспособность и отсеять ненужные. Последний стул — стул критика, на нём нужно обдумать все негативные последствия реализации оставшихся идей — трудности и риски. Те идеи, которые выдержат критику, можно смело воплощать в жизнь.
Сбор референсов
Насмотренность — важное качество дизайнера. Чтобы придумывать хорошие идеи для проектов, полезно ходить в музеи и на выставки, подписаться на аккаунты дизайнеров, фотографов и художников, чьи работы вдохновляют
Но запомнить всё невозможно, поэтому особенно понравившиеся изображения лучше сохранять и систематизировать.
Приоритетные качества
Чтобы стать действительно профи в своей сфере, стоит придерживаться нескольких принципов. Во-первых, надо уметь быть гибким и приспосабливаться к новым условиям, новой команде и меняющимся требованиям к проекту. Ценится умение работать в разных стилях, отличное знание профпрограмм, навыки в отрисовке интерфейса пользователя, а умение создавать эскизы от руки приветствуется всегда. Предполагается, что умение рисовать на планшете имеется как аксиома. При должном понимании поставленных заказчиком задач вы, в целом, можете достичь немалых высот, и ожидания будут оправданы.
Epic fail
Все шло по плану. Дизайнер нарисовал все 39 страниц, стили, состояния и мы отправили клиенту на утверждение дизайн всего сайта.
В ответ мы получили то чего не ожидали… Вот несколько фраз из письма, без цензуры:
- “В целом складывается впечатление, что дизайнер у Вас на 0,25 ставки, как-то с картинками у него очень-очень минималистично”
- “Не вижу единства стиля и креатива!!!”
- “Удовлетворение от дизайна сайта стремится к нулю… и не за совсем маленькие деньги.”
Как быть? Формально мы находимся в рамках договора: клиент утвердил концепт, на его основе мы нарисовали весь дизайн. Бюджет израсходован.
Надо отдать должное клиенту. Он принял часть ответственности за результат и согласился работать пока не добьемся успеха.

